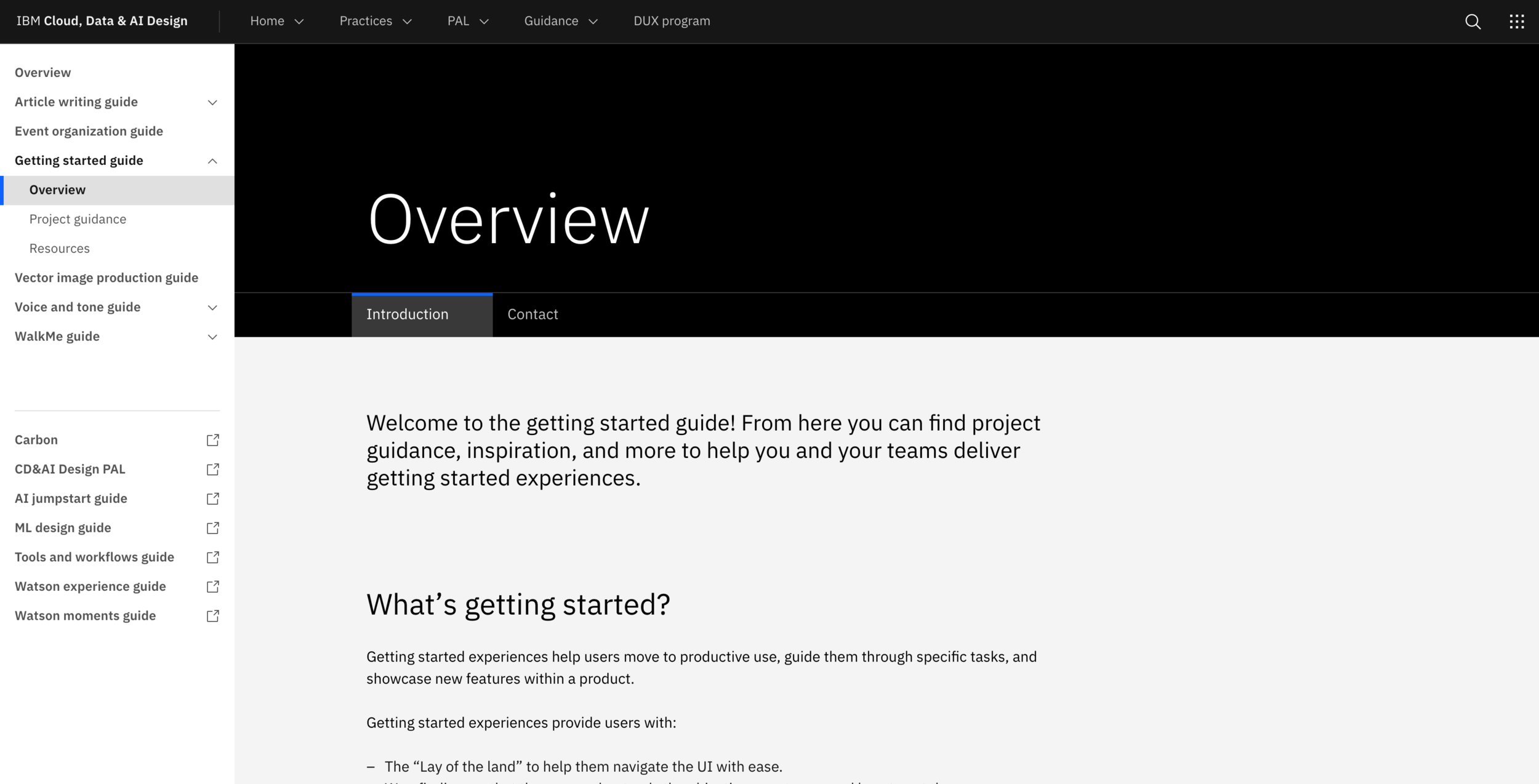
Getting Started Guidance
Example image of a WalkMe Menu
What is it?
The team I have been leading had been asked to create guidance around getting started and the third party digital adoption platform that we picked to implement our getting started experiences. This guidance would be applied to any of the 200 products in our org that wanted to add a getting started experience.
The goal is to provide the kind of guidance that enables designers, offering managers, and developers the materials to create a stellar getting started experience and one that is in line with our organizations standards.
Guidance Provided
We ended 2020 with:
18 Internal documentation pages providing teams with guidance and resources.
31 WalkMe Component Sketch and CSS templates for teams to use.
2 Workshop templates created that could be led by us or self lead by teams.
8 Workshops completed by various teams to kick start their getting started efforts.
21 Office hours sessions where we provided hands on guidance to internal design teams.
In the above outputs our team provided guidance on a wide range of topics such as:
Voice and Tone
Tour best practices
Illustration Guidance
WalkMe Installation and building guidance
WalkMe component visual guidance
WalkMe component content guidance
WalkMe bug work arounds
Project management guidance
The guidance page for a step within a WalkMe Smart Walk-Thru
Quick service blueprint and site map along with other early ideation.
RACI chart to help teams understand how different roles can and should be involved.
Process
Since our previous project also revolved around guided tours we had a good starting point, but there was a lot to learn and figure out if we were going to ensure a smooth adoption across the organization. Additionally we interviewed a number of designers and other people who built some of the getting started experiences.
In addition to the interviews we worked to create a feedback loop with our office hours were we would help teams answer their questions but also learn first hand what things teams were struggling with so we could cater our guidance to help them. After we got our first draft of our internal documentation we then ran a formative usability assessment to ensure that our documentation experience was intuitively set up.